Blogs

PROBLEM STATEMENT
Working in AEM CMS and need to add custom metadata like tags, dates, or text properties to images and videos? Read this quick how-to from our AEM experts.
Step 1:
Go to projects page ( http://<host>:<port>/projects.html )
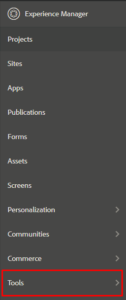
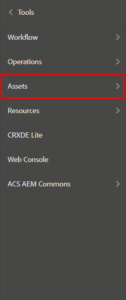
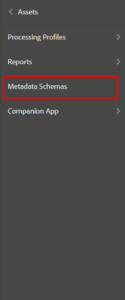
Select ‘Tools’ from the right rail and then go to ‘Assets’ and select ‘Metadata Schema’.



Step 2:
Click on add button and provide a name to your schema.
In this case, I have created a schema named ‘DemoSchema’.

Step 3:
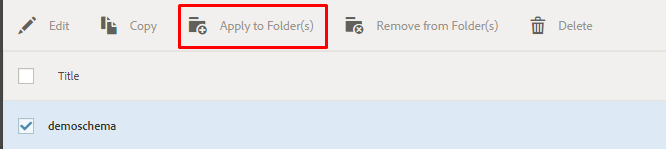
Select your schema from the list by checking the checkbox and click on edit.
Here you will get an empty form in tab layout with all the widgets present in the right section, we can drag and drop widgets to our form.

Step 4:
Provide a name for your tab from settings and drag widgets onto the form.
Step 5:
Select a widget and go to setting option on the top right.
· Provide name to a field using ‘Field Label’.
· In ‘Map to property’ field give the property path in which you want the value to be stored inside the image file. This property will be automatically created once this field will get authored.
· Give placeholder (If required), choose distinct options like required, editable, empty in read-only.
· If a field is wrongly placed either drag it to right position or delete it using the delete icon below properties.
Step 6:
After making your schema. Select your schema and click on ‘Apply to folders icon on the top rail and select the folders on which you want your schema to be applied.

Properties will look like this:

Step 7:
To utilize these properties in sightly used in AEM CMS, make a java class using resource API.
In Java, I have injected the image path and then I’ve extracted resource out of it using resource resolver and extracted properties out of it.
@Model(adaptables = { Resource.class, SlingHttpServletRequest.class }, cache = true)
public class ImageMetadataModel {
@Inject
@Optional
private String imagePath;
@SlingObject
private ResourceResolver resourceResolver;
public String getProperty () {
Resource resource = resourceResolver.getResource(imagePath +“/jcr:content”);
String property = “”;
if (resource != null) {
ValueMap valueMap = resource.getValueMap();
if (valueMap.containsKey(“propertyname”)) {
property = valueMap.get(“propertyname”, String.class);
}
}
return property;
}
}Interested in more training and support for your organization using AEM CMS? Request a consultation to discuss Argil DX managed services.










