Blogs

Have you noticed the developer mode in Adobe Experience Manager when you switch from edit mode to preview while authoring? Ever thought what is it for? Let’s explore what AEM Sites Developer Mode is and its uses in this article.

What is Developer Mode in AEM Sites?
Dev mode in AEM tells us distinctly how much time each module of the page is taking to render on the page. What are the HTL (HTML Template Language) or JSP (JavaServer Pages) script(s) involved in rendering each component? What is location of each component in JCR (Java Content Repository)? It also has one-click button and links to edit all these.
Sounds useful?
Yes, these are parts of our day-to-day activities of diagnosing or updating components of pages.
How to access the Adobe Experience Manager Developer Mode
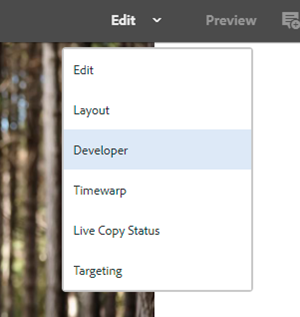
To get the information mentioned in the above paragraph, all you have to do is just click on this developer mode under Edit and select the component you want to diagnose.
As soon as you switch on the developer mode, the left panel will open along with time required to render that component or layout container. It will list out the component tree based on the component structure of your page. Then click on the parent component to open up and list all the child components, where we can see all the components categorized into parsys.
Please note: This time required is the server-side computational time and not the client-side rendering time i.e., the time required to resolve the script and compute the result and not the JavaScript which runs on the browser.
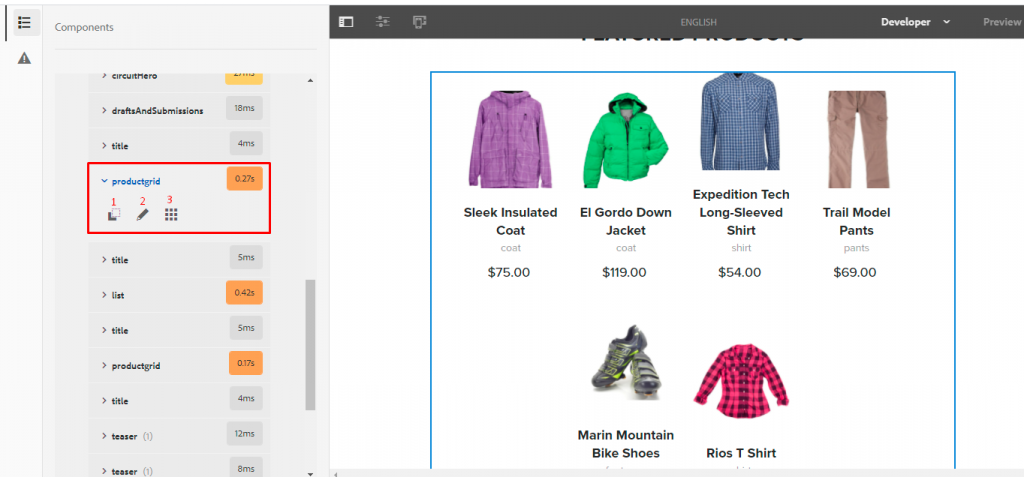
For example, let’s see the Product Grid component of We.Retail home page.

Here, as we can see, 0.27s is the computational time of this component.
Let’s look at each of the components in the product grid and find out what they represent.

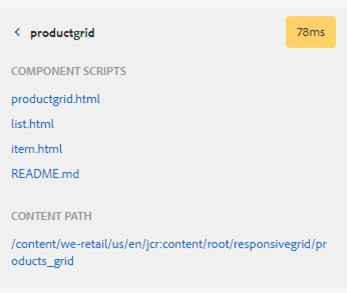
1. The first icon is for Details of the component, it will give all the scripts involved in this component.
2. The second icon opens up the CRX path of the component and the associated HTML/JSP file in the editor.
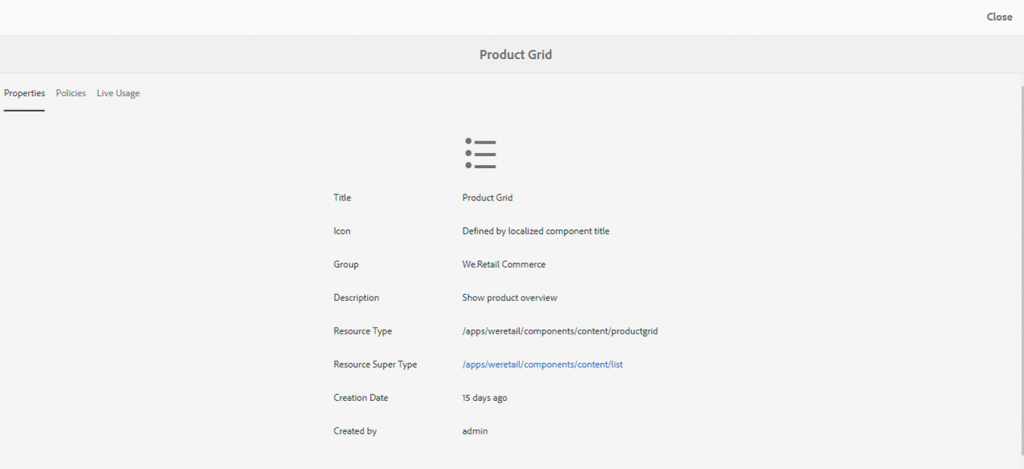
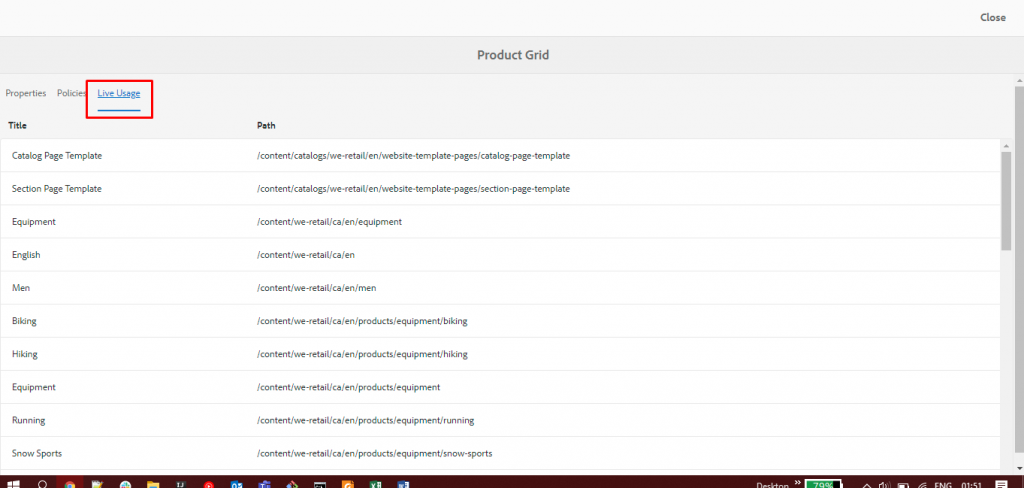
3. The third icon gives us the component details, like title, component group, creation time, etc. Along with this, it shows the list of all the pages where the same component is being used. (This could be useful in estimating the scope of regression and unit testing).
(Zoom in for clarity.)

Error Section in Developer Mode
Till now, if you are doing hand-on as well, you might have noticed an error section below the component list. This section shows the error produced by any component (if any).
You might have noticed sometimes we drop a component on a page and as soon as you author it or just drop it on page it vanishes. You can observe the reason for the same from here.
Few things to note about Developer Mode
1. It is only available in the touch-enabled UI (when editing pages).
2. It is not available on mobile devices or small windows on desktop (due to space restrictions).
3. It is only available to users who are members of the ‘administrators’ group.
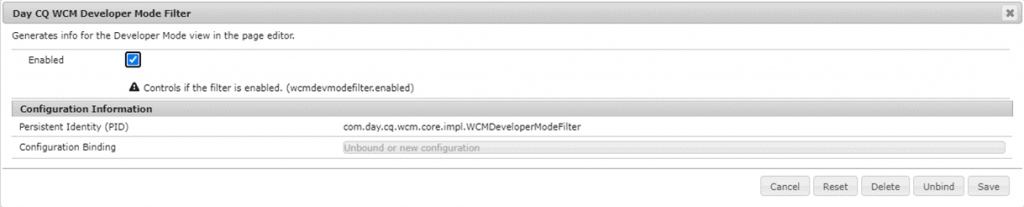
4. It is by default enabled in author instances which are started without ‘nosamplecontent’ run mode. If it is required in Publish mode or in ‘nosampleconntent’ mode you can enabled it from Felix console configuration manager <host>:<port>/system/console/configMgr. There is a configuration with the name ‘Day CQ WCM Developer Mode Filter’ just check the checkbox in it.

Looking for an AEM development partner? Need help migrating a site to AEM? Or want a cool feature added to your AEM website?
Talk to us for all AEM services.