Blogs

Overview
AEM has provided AEM Forms tool in AEM 6 that simplify creation and management of complicated forms and form fragments. This tool ease the creation of interactive adaptive forms and authoring is similar to authoring components in pages. AEM forms uses “Lazy loading” i.e. components are loaded only when they are required so forms will be loaded faster.
It gives variety of features:
- Pre-filling of forms
- Theme development console
- Inbuilt complex submit actions like PDF generation of HTML form
- Rule editor
- E-sign
- File attachment
- Scribble signature
- Form fragment
- Emailing the form data to an applicant on successful submission
- You can easily write your custom submit action if needed.
- and much more.
Steps to create an adaptive form:
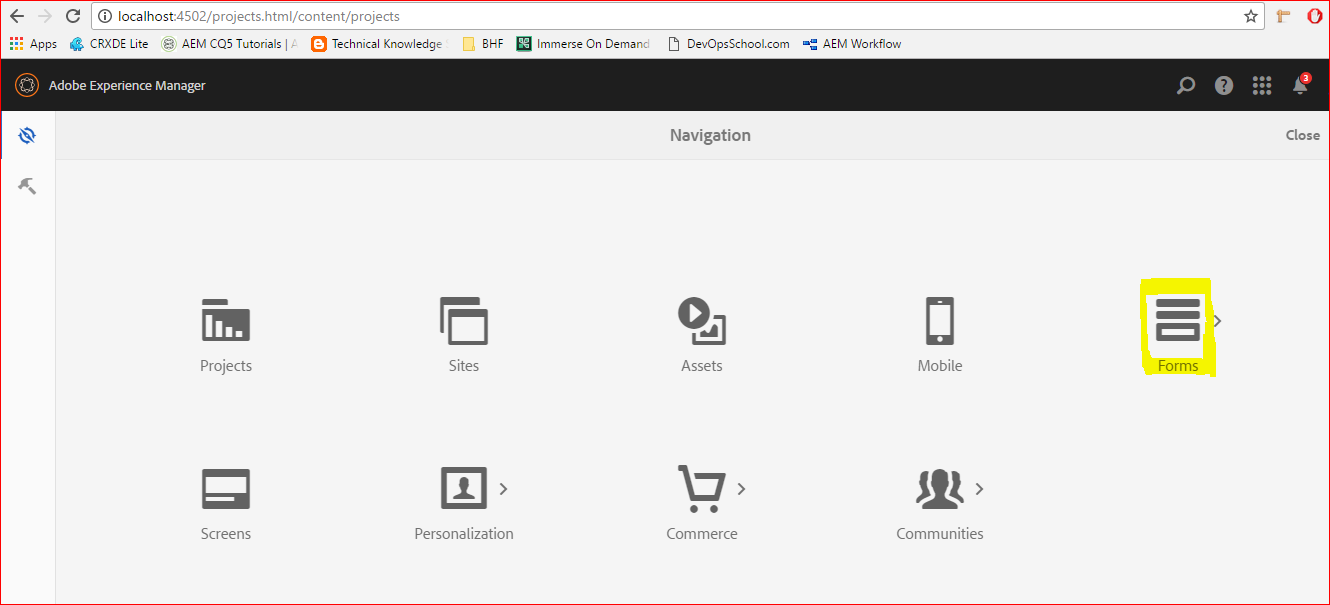
i. Go to touch UI main console and select forms. 
ii. Select Forms and Documents
iii. Now create a new adaptive form by clicking the create button on top right corner. 
iv. Now select a theme , you can use by default theme or you can make your own theme and use it. For the time being let’s select tabbed enrollment.
v. Now provide basic information about the form you want to make.
vi. Now create and open it.
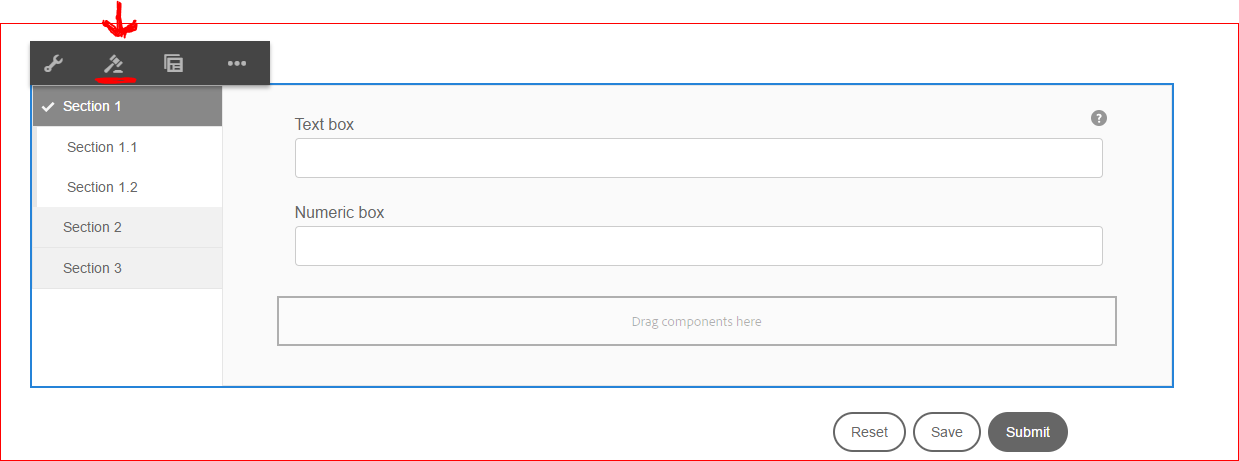
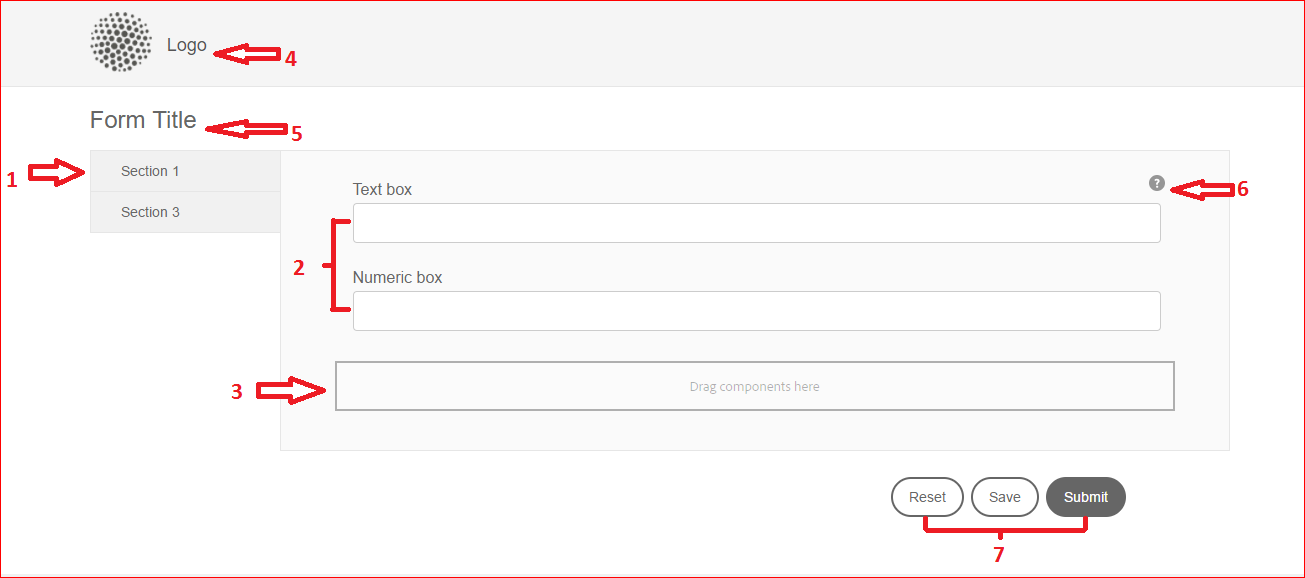
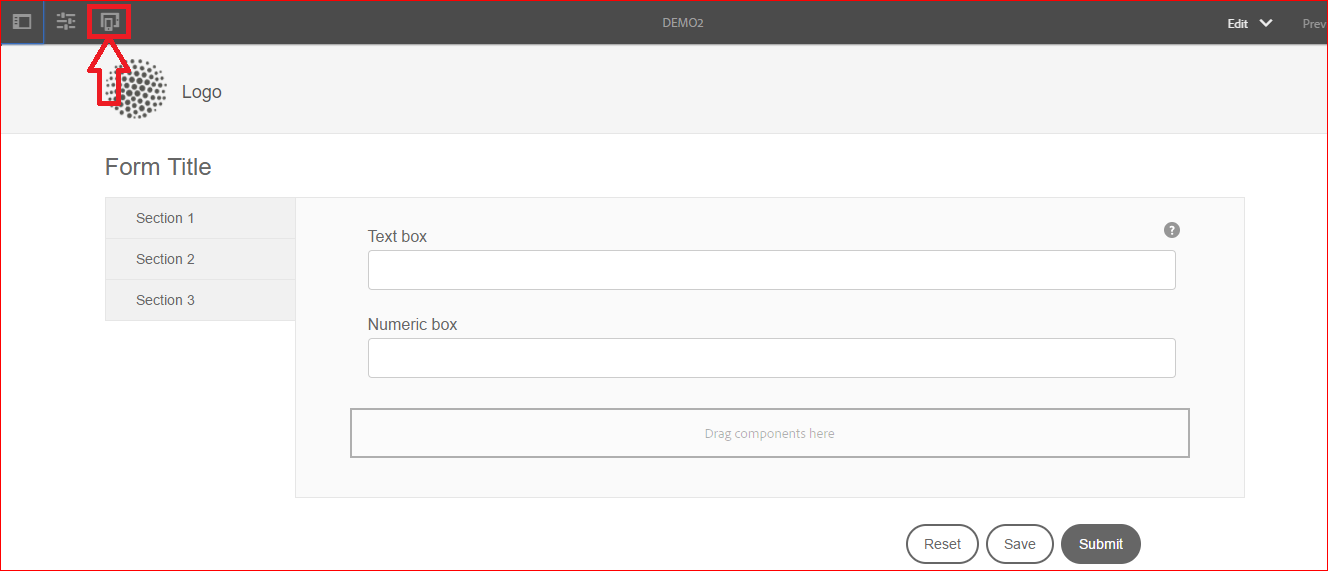
vii. Your basic form will look like this , let’s understand it’s components.

- We can divide our form in sections/tabs so that unrelated fields or the different sections of forms and be separated. We can add or remove these sections and we can rename these section by simply clicking on it and change its property in sidekick.
- These are the default fields we can change its field label , input type field , Placeholder, Regex in the property field in the sidekick.
- We can add more fields in the form by dragging those from parsys.
- We can configure logo of the form by simply clicking on the logo icon and edit it . we can select an image from DAM or we can upload it from our file system.we can also edit the logo title by simply clicking it and editing it.
- Form title can also be configured and if we want we can also exclude it to come in the final report which will be sent after submit.
- This is help content, we can provide this with each field, it is of 2 types short and long.We can provide this while providing properties to field below the patterns section.
- These are the basic buttons, we can modify their backend and frontend like any other form component.
viii. Now you can add any no. of fields in any section and make your AEM form.
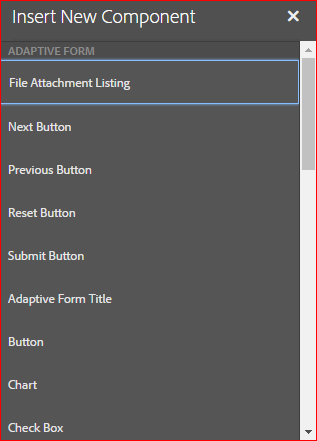
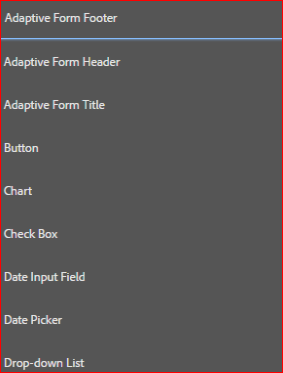
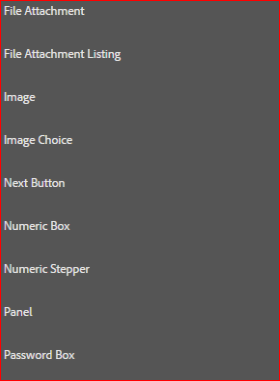
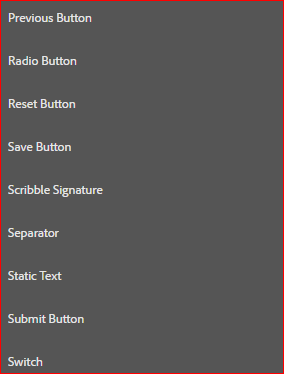
List of available form components




Rule Editor
There are so many situations when we want certain rules to be applied to forms in the fields like in the drop down if India is selected in one list then other list must show states of India and in case of USA states of USA’s states must display, or when user enter pincode then name of city automatically comes in next field or you want to perform certain calculations.
AEM Forms provide very easy console for these rules here one can set up rules without writing single word of code.
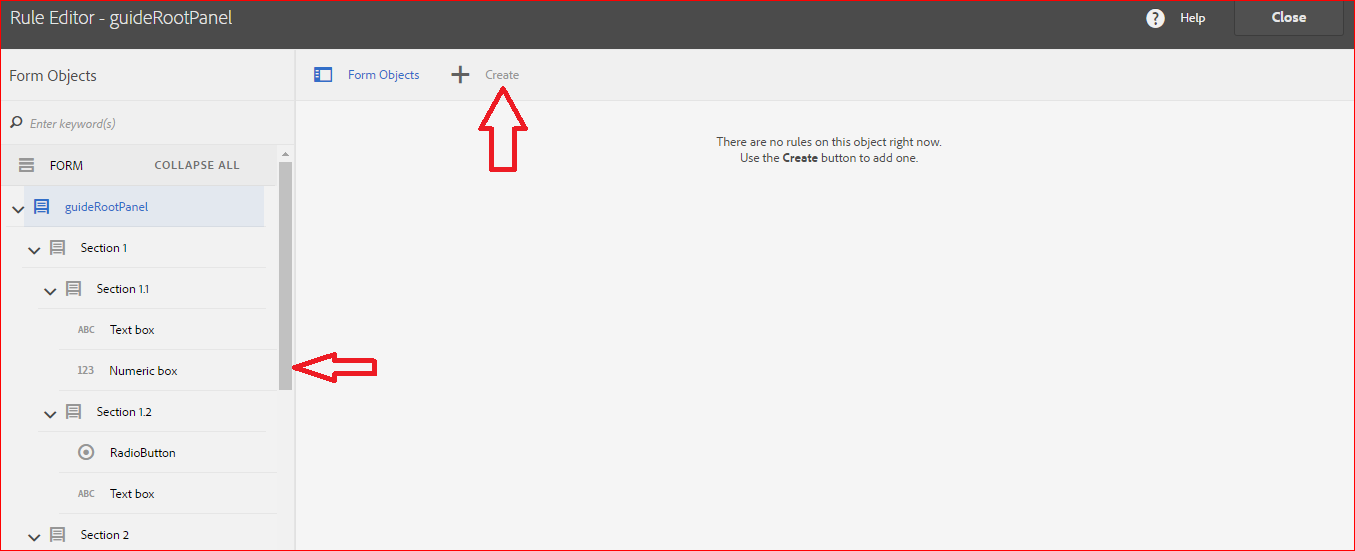
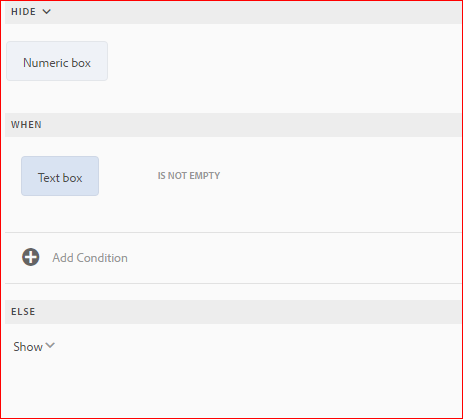
- To make or apply a rule select the section on which you want to apply the rule and select the rule editor symbol(hammer and plate).

- Select the section from sidekick in the left.

- Select create (plus + icon on top).
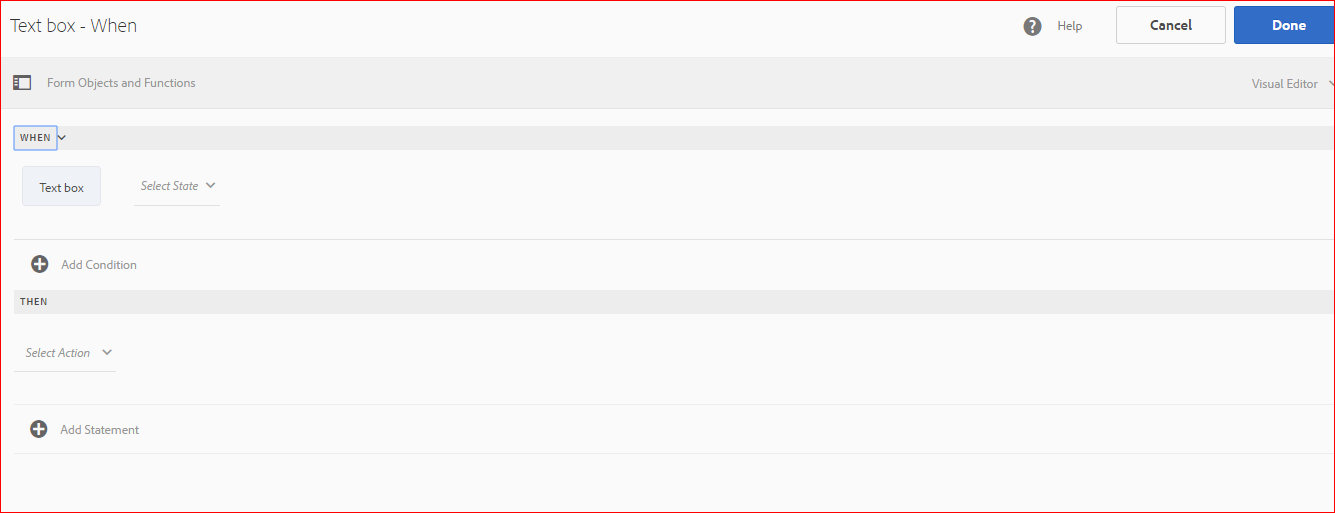
- Select the type of operation you want to perform viz. When, Show, Hide, Enable , Set value, validate etc.

- Set the desired operation eg.

Form Fragment
A form designer is used to create common segments which will be used generic for all the forms like name and address, family details, income details, and so on. These reusable, generic and standalone segments are called adaptive form fragments and are widely used to design forms in AEM.
How to create form fragment
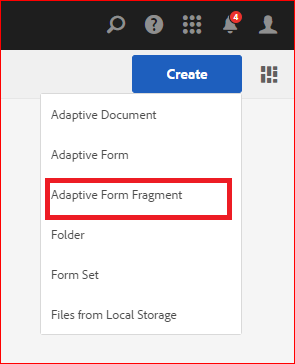
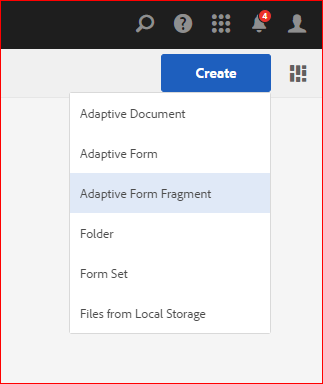
- Select create adaptive form fragment from form console

- Fill the basic details like name and description.
- Open it.
- A blank page with a parsys will appear now drop the required components and make your form fragment.

- All of your progress will be auto saved so just perform your task and go back.
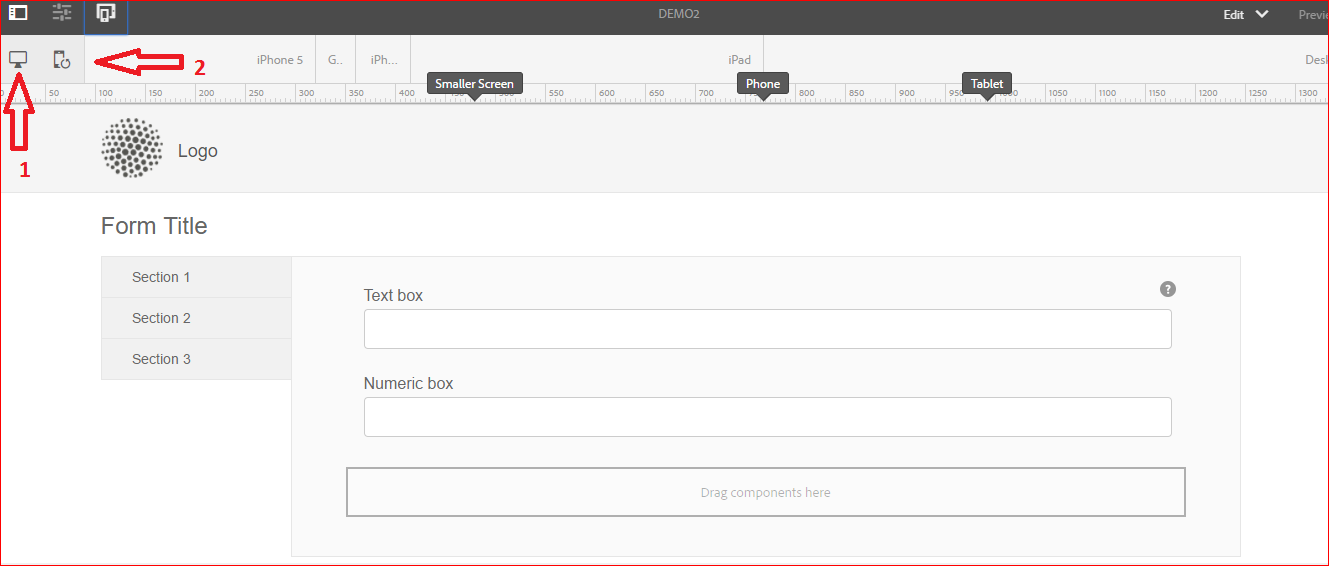
Using the emulator:
While making the forms we can see how it will look in different breakpoints(i.e. Screen sizes)
This feature is available at top of the form.

We can select device and change its orientation very easily with few mouse click.

- This shows list of various android and ios phones and tablets.
- This button changes orientation of device.
Other than reference themes and fragments there are many ways Adobe Experience Manager Forms makes form creation and usage easy, quick. Consistent throughout multiple channels.