Blogs

In this post I will explain a real project use-case where I need to populate a Dropdown in my component dialog with dynamic options values, but the conditions are –
1. These dynamic options values can only be fetched from the current resource or current page object.
2. Another condition is that this dropdown must be auto-populated when the dialog is opened.
For example, the dropdown values can be the list of all parent pages of the page where this component was dropped.
Q1). How will you go for it?
You will think about ajax call because the dropdown can be filled with dynamic values using options property.
Q2). Yes, you are right then, what will you call from the options property?
Sling Servlet
If your answer is Sling Servlet then, I have some questions for you-
Q1). How will you get the current resource or current page object in that servlet?
Q2). If you are trying to pass the path of current resource then how will you do that?
So, the point is: how to get current resource or current page object into the options property called Sling Servlet.
However, it might be possible to populate dynamic options values in AEM dialog dropdown through other approaches.
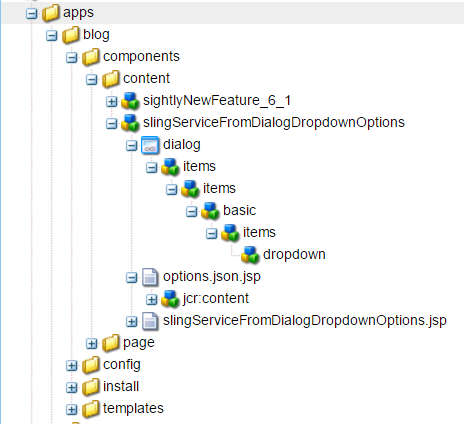
In place of servlet I have created a JSP file under same component node with some selector (For ex. options.json). For ex. My component structure is –

Now, I have set some properties on my drop-down dialog node. These properties are shown in figure –
Here you will notice that, I have used $PATH, this will return the path of the component wherever it is dropped. Then I used Sling Script Resolution Principle to call my options.json.jsp file.
For writing this article, I had created dummy data but in actual, I had created a Sling Service and from one of its methods, I was getting the JSON values.
<%@page session="false"%>
<%@page contentType="application/json"
pageEncoding="utf-8"
import="java.util.Map,
java.util.TreeMap,
com.day.cq.commons.TidyJSONWriter" %>
<%@include file="/libs/foundation/global.jsp" %>
<%
TidyJSONWriter w = new TidyJSONWriter(out);
w.setTidy(true);
w.array();
TreeMap<String, String> options = new TreeMap<String, String>();
options.put("Page1","Parent Page One");
options.put("page2","Parent Page Two");
options.put("page3","Parent Page Three");
for (Map.Entry<String, String> e: options.entrySet()) {
w.object();
w.key("value").value(e.getKey());
w.key("text").value(e.getValue());
w.endObject();
}
w.endArray();
%>
Here, you should follow standard coding practices and should remove these scriptlets from JSP file to some java file. But the key point is that this JSP must return the values in JSON format. If you are using Sightly then same code will work or if you want to use HTML in place of JSP then it will work perfectly fine.
I am also sharing the Git repository link where you can find demo examples for these properties.
Git repository link is –
https://bitbucket.org/argildx/accunity-blog-snippets
Hope this article helped you learn how to populate a dialog dropdown in AEM instance with dynamic options values.












Hi,
I’m trying to fetch the child nodes(Sling:Folder) of a parent node in my Component Dialog dropdown dynamically. I’m trying to do it via datasource but I’m not able to find the Current Page URL in dialog using datasource. Is there a way to achieve it or I have to write Servlet to achieve this?
That is not directly possible because you don’t have the path of page when you go getResource() in your wcm use pojo. The best way to do that is get request object and get path from that. It has url of the page as well.
Drop me an email at [email protected] or call me at 8587841599 and I will explain
link is giving 404.
Fixed, check now.
Hi ,
Json will have key value pair ,key is displayed in drop-down and value is saved in backend, how do I take this key to the backend Java handler