Blogs

What makes websites vibrant and attractive across all touchpoints? When your images, videos and other assets are well customized and come together like the pieces of a solved puzzle, your website experience is elevated. Images optimized for all target devices improve the responsiveness of your website. If your site is on AEM, the different image features are automatically handled by AEM DAM. However, the limited image rendition capabilities of DAM might make your image lose its effectiveness on certain devices.
DAM Asset Update Workflow creates only three renditions for uploaded images, which are not always enough in real-life projects where you need banner images, carousel images, card images, thumbnails, etc. This workflow can be updated to include some custom renditions but a lot of effort is required.
Smart Crop helps you improve your image renditions to create responsive designs. It is an intelligent image handling feature in AEM that crops your images while preserving the area of interest.
Avoid Custom Workflow and the Manual Tasks of Creating DAM Image Renditions
We’ve all faced the hassle of using inefficient tools to crop images exactly the way we want. The custom algorithms let you crop only in fixed combinations like from the top left, etc. In the process, your relevant logos, banners and other elements in the background might get cropped. You are left to manually grind for minutes and sometimes hours trying to get the image right for different small-screen devices and card sizes. Even harder if you are working on a bulk quantity.
Smart Crop is a rockstar in such scenarios. This feature lets you easily create custom renditions for image cards or banners by preserving the focal point in the image. Authors can now edit more images quickly without all the hassle of custom workflow steps or tedious manual image adjustments.
So, What’s this Smart Crop Feature?
Smart Crop leverages Adobe Sensei technology to automatically crop the images based on the focal point of the image. For example, if an image has a mountain view and a person, and you want them in your final cropped image. Through this image crop feature, all your renditions will contain the person (or part of the person) and some parts of the mountain depending on the dimension. This feature helps in creating quality experiences for users on all touchpoints. Adobe Sensei automatically judges the image and tries to find points of interest by preserving the important parts of the image. It also enables authors to adjust the smart cropped renditions in place to fit the target devices.
How to use Smart Crop
To smart crop an image, you’ll need to start your AEM instance in Dynamic media scene7 mode.
To know how to start dynamic media in S7 mode, refer this
The following demonstration is on AEM 6.4 SP3
This image crop feature automatically works from Scene7 server by delivering the necessary image for the screen size.
To create smart cropped images, you need to create an image profile for Smart Crop.
1. Navigate to Tool > Assets > Image profiles 
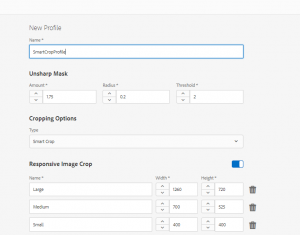
2. Create a new image profile. Select Smart Crop as Type in Cropping Options. By default, it gives the dimensions of large, medium and small sizes.
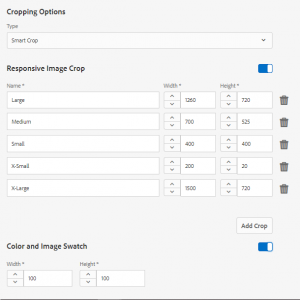
3. You can create custom responsive image crop by introducing extra-small (for cards) or extra- large image sizes (for banner or carousel images) and provide respective dimensions for them. We can also choose an option for Color and Image Swatch (for products). This automatically detects the prominent color in the image and creates a swatch for the product. 
4. After creating the Image Profile, you need to apply this profile to a folder where all the images will be uploaded. Select the Image Profile and click on Apply Processing Profile to folder(s). Select folder(s) and click Apply. 

5. The images uploaded in that folder will generate smart crop renditions. 
6. Smart Cropped renditions can also be manually adjusted in the editor to further customize the view of the renditions. Click on Smart Crop option in the menu to open smart crop edits. 
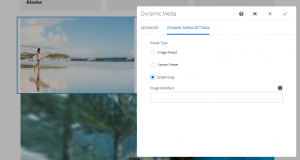
7. You can use these images on the page in Dynamic Media component from Dynamic Media group. Drag and drop this component and add the relevant image (with smart cropped renditions) in it. Open the dialog and go to Dynamic Media Settings tab and choose Smart Crop in Preset Type. You can also add Image Modifiers i.e. extra parameters to be sent to Scene7 server for some image effects. 
How will Your Organization Benefit from Using this Intelligent Image Crop Feature?
- Smart crop can either be applied to a single asset or used for bulk editing of assets in a folder.
- Authors can customize smart cropped renditions for better coverage of focal points using editing layout.
- It can also detect available bandwidth and screen size of the device and can optimize the images for delivery. This can dramatically reduce the size of the file.
- Smart cropped images rendered via dynamic media are smooth, with no quality loss and can drive enriched user experience with faster loading.
- An added advantage of smart cropped images is that they can be used outside AEM as well.
Challenges with Smart Crop
While using smart crop feature in a few projects, we found it challenging to use this feature in custom components of the project. Use this feature in dynamic media component for best results. Design the custom components like dynamic media component to use the smart crop feature.
Another pre-requisite for images to be smart cropped is that the original uploaded image should have dimensions greater than as mentioned in the image profile. In other case, extra white space may be added for fitting the image profile dimensions.
Prospects of Smart Crop
Smart Video Cropping is also being introduced in AEM 6.5 to enable users to create suitable video sizes that fit different devices by keeping the focal point in the frame. Adobe Sensei will automatically track the point-of-interests and crop the images to optimize it for all devices.
So, Adobe Sensei has empowered authors by introducing artificial intelligence and machine learning through Smart Crop to enrich media and content on websites.
Look at other ways to improve your brand digital experience using AEM through integrations like AEM-DTM-Target integration.










