Blogs

The current digital trend is seeing a huge surge in the number of apps (iOS, Android and others), smartwatches, smart speakers, highly responsive websites and other touchpoints. Brands are now facing the challenge of delivering a crisp customer experience through as many touchpoints and channels as possible. This business challenge has created the need for content management systems capable of delivering content to a wide variety of devices and channels. Precisely for this reason, headless CMSes became so popular.
That brings us to the question: what is a headless CMS?
When you hear the term ‘headless’, you automatically imagine a body without a head. Not such a pretty sight, right? With a headless content management system, it’s a much better picture.
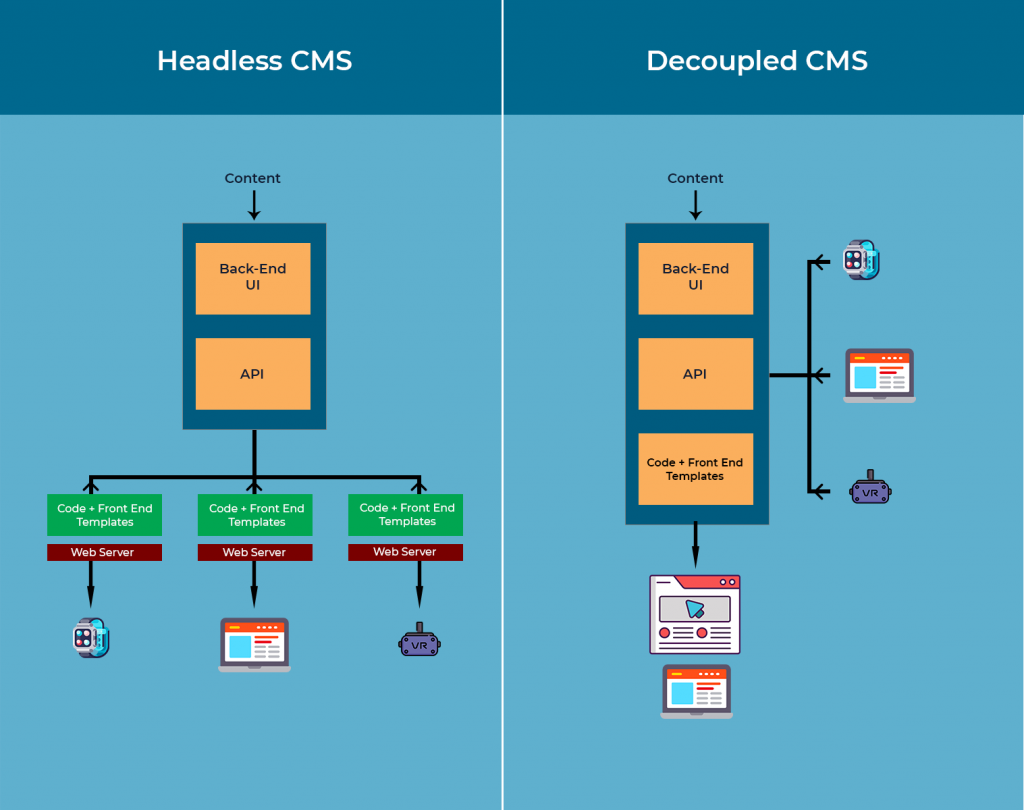
Imagine the content provider (backend) as the body and the presentation layer (the frontend) as the head of a CMS. Unlike a traditional CMS, the content provider of a headless CMS is independent of the presentation layer. This provides immense flexibility to create, edit, delete or manage content from a single place.
But… could there be a content management system better than a headless CMS?
There is hybrid CMS. Now, what’s a hybrid CMS (AKA decoupled CMS AKA hybrid headless CMS)? And how does it improve on a headless one?
This type of CMS offers the advantages of a traditional CMS as well as a headless CMS. You get a UI with templates and components to build landing pages without any technical assistance.
ATTENTION, marketers!
Marketers can use this default frontend to create content using the tools they’ve grown used to. It’s not just marketing that benefits from adopting a hybrid content management system. Developers are able to deliver content to all types of devices, channels and touchpoints. This helps you power the content of smartwatches, AI speakers, mobile apps and other innovative technologies.

Different Techniques of Using a Hybrid Headless CMS
1. Full CMS and REST APIs
Create clean presentation-independent content and deliver it through page managers (sites console, assets console) or through REST endpoints as required. Here, marketers get the freedom to easily create and manage their content while developers have the flexibility to create a frontend for their mobile apps or different endpoints.
2. Page Fragment as JSON or HTML
This CMS allows marketers to fully take charge of creating content. They can even create page or experience fragments using page editors like content fragments. And endpoint developers can directly pull this content either in HTML or JSON format and render it straight to the apps.
This technique gives marketers the power to define reusable content as well as experiences utilizing familiar techniques and tools.
A hybrid CMS offers dual benefits to endpoint developers. You can get complete HTML as well as data in JSON format on the same page. So, a developer can manipulate the output HTML and cast it the way they want. And if there’s no need of changes, then the HTML can be directly used at the endpoint.
One of the best hybrid headless CMSes that offers easy-to-use functionalities and features is Adobe Experience Manager.
How is a Hybrid Headless Better Than a Headless?
- API Driven Content Delivery: Hybrid CMS is a traditional CMS plus a backend repository that enables omnichannel delivery in every required format using APIs.
- Future-proof CMS: The ability to provide adaptable results without even knowing the recipient device makes it more reliable for upcoming technologies.
- Marketer-centric: Unlike pure headless systems it has a user interface so that marketers can get a ‘what you see is what you get’ (WYSIWYG) editing experience.
Challenges of Working with a Hybrid CMS
Like every good thing that comes with a price, opting for a hybrid headless or headless CMS comes with its own obstacles.
- Tech Team Problems: As the number of endpoints increases, there is an increase in the diversity of requirements due to the difference in the working of different receiver devices. Handling these becomes more challenging for developers and there is a need for more expert hands on deck.
- Solution: You will need to either have a team of multi-skilled developers or expand the skillsets of your developers.
- Data
Formatting: API
response format must adhere to every receiver endpoint. For every device,
delivering the data in different formats can create problems.
- Solution: You’ll need to proactively discuss with your team of developers and endpoint representatives to agree on a specified format.
Since the advent of smart devices and interfaces there has been a struggle for presentation-independent content creation and delivery. This problem that marketers and developers have been facing is now an opportunity to provide flexible content management systems like AEM.
Find out what makes AEM an opensource core CMS in our next blogpost. Subscribe to our Digital Insights to get it delivered straight to your inbox.